C言語編の「宝探しゲーム」を作ってみましょう。
折角シーンの追加もやりましたので、タイトルシーンから作ってみます。
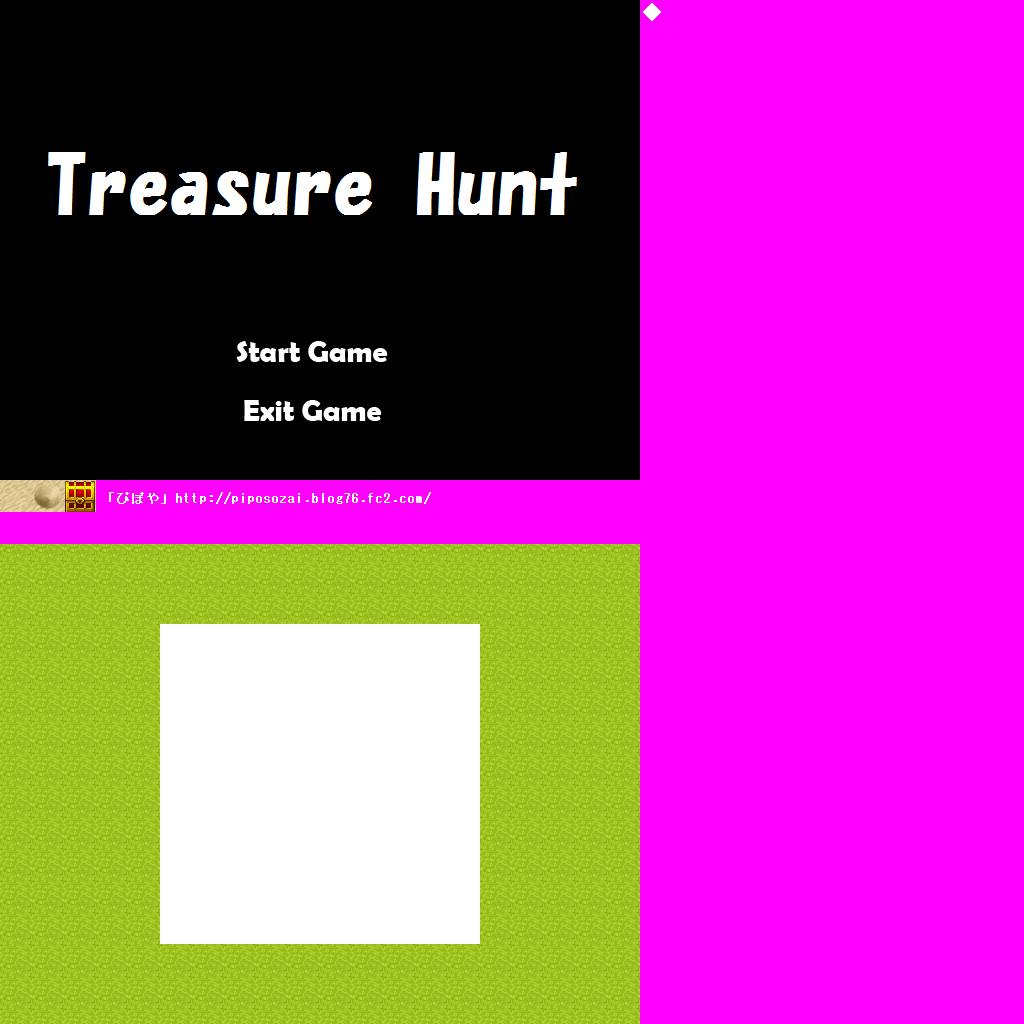
今回使う画像は↓の画像です。

実際の画像サイズは「1024×1024ピクセル」ですが、大きいので縮小表示しています。
※プロジェクトフォルダの「Resource\\Textureフォルダ」に「Treasure.png」と言うファイル名で保存してください。
※チップ画像は「ぴぽや」さんからお借りしました。
システムをダウンロードした段階では、ゲームシーンしかありませんので、先にタイトルシーンを作りましょう。
もう1度だけ、箇条書きで手順を書きますので、設定してみましょう。
1.プロジェクトフォルダの「Sourceフォルダ」→「Sceneフォルダ」を開く。 2.「_SceneSourceフォルダ」を複製する。 3.フォルダ名を「SceneTitle」に変更する。 4.「SceneTitleフォルダ」を開き、「SceneTitle.h」「SceneTitle.cpp」に名前を変更する。 5.Visual Studioにて「Sceneフィルタ」で右クリック、「追加」→「新しいフィルタ」を選択する。 6.フィルタ名を「SceneTitle」に変更する。 7.「SceneTitleフィルタ」で右クリック、「追加」→「既存の項目」を選択する。 8.「SceneTitleフォルダ」を開き、「SceneTitle.h」「SceneTitle.cpp」を選択する。 9.「SceneTitle.h」「SceneTitle.cpp」を開き、クラス名を変更する。 10.「GameData.h」でシーン定数(SCENE_TITLE)を追加する。 11.「Game.h」で「SceneTitle.h」をインクルードする。 12.「Game.cpp」でシーンの遷移を追加します。 |
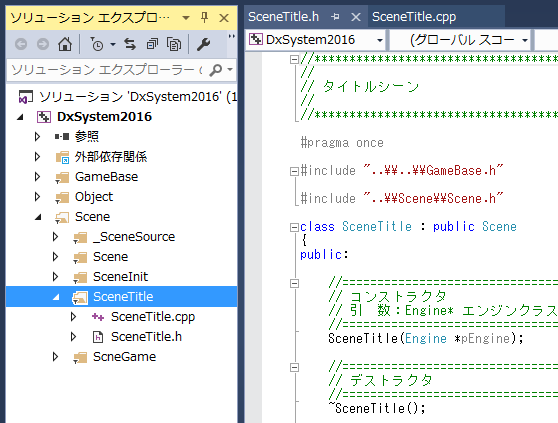
設定後の画面を一部載せておきます。

タイトルシーンは追加出来ましたが、最初の設定のままでは実行すると「ゲームシーン」から始まってしまいます。
実行後、最初に実行するシーンを変更するには「SceneInit.cpp」を変更します。
「SceneInit.cpp」の「Update関数」を変更しましょう。
//============================================================================= // シーンの実行時に繰り返し呼び出される更新処理関数 //============================================================================= void SceneInit::Update() { //------------------// // 最初のシーン設定 // //------------------// //↓SCENE_GAMEの部分を変更 m_nowSceneData.Set(Common::SCENE_TITLE, false, NULL); } |
これでタイトルシーンから始まるようになりました。
画像の左上にタイトル画面がありますので、まずはそれを転送しましょう。
「GameBase.h」を開き、画像ファイルを定数化します。
//-----------------------------------------------------------------------------
//ゲーム中で使用するテクスチャ、BGM、SE、フォントのパス付ファイル名を書きます。
//-----------------------------------------------------------------------------
namespace KeyString
{
const std::string TEXTURE_TREASURE = "Resource\\Texture\\Treasure.png";
}
|
次に「SceneTitle.cpp」を開き、「Start関数」で画像を追加しましょう。
//=============================================================================
// シーンの実行時に1度だけ呼び出される開始処理関数
//=============================================================================
void SceneTitle::Start()
{
m_pEngine->AddTexture(TEXTURE_TREASURE);
}
|
※今回はゲームシーンでも同じ画像を使いますので、「Exit関数」で解放はしません。
「Draw関数」でタイトル画面を転送します。
//=============================================================================
// シーンの実行時に繰り返し呼び出される描画処理関数
//=============================================================================
void SceneTitle::Draw()
{
SetRect(&m_sour, 0, 0, 640, 480);
SetRect(&m_dest, 0, 0, 640, 480);
m_pEngine->Blt(&m_dest, TEXTURE_TREASURE, &m_sour);
}
|
一度、実行して確かめてみましょう。
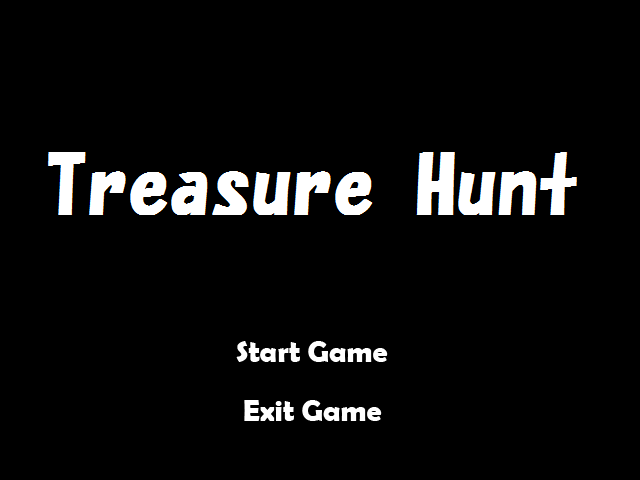
<実行結果 クライアント領域のみ>

見ての通り、タイトルにはメニューが2つあります。
どちらを選択するかマウスでも選択出来ますが、今回はキーボードを使う方法を説明します。
元画像を見ると、タイトルの左上に「◇」があります。
メニュー選択用のカーソルとして「◇」を使います。
この画像のサイズは「24×24ピクセル」です。
「Start Game」と書いてある文字の左側に表示したいと思います。
転送先の座標は、左が「200」で上が「340」です。
「Draw関数」にコードを追加しましょう。
//============================================================================= // シーンの実行時に繰り返し呼び出される描画処理関数 //============================================================================= void SceneTitle::Draw() { SetRect(&m_sour, 0, 0, 640, 480); SetRect(&m_dest, 0, 0, 640, 480); m_pEngine->Blt(&m_dest, TEXTURE_TREASURE, &m_sour); SetRect(&m_sour, 640, 0, 664, 24); SetRect(&m_dest, 200, 340, 224, 364); m_pEngine->Blt(&m_dest, TEXTURE_TREASURE, &m_sour); } |
転送元座標も計算すれば分かります。
実行してみましょう。
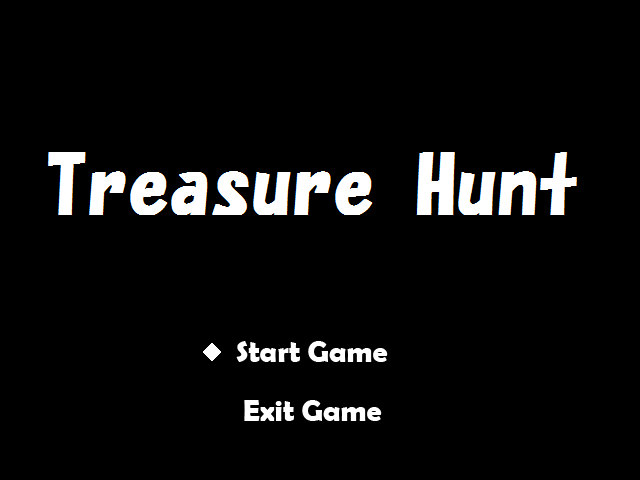
<実行結果 クライアント領域のみ>

この状態から、「↑↓キー」でメニューを選択し「Enterキー」で決定出来るように作ります。
「Exit Game」の文字のY座標は「400」です。
「Start Gmae」が「340」、「Exit Game」が「400」、この2つの座標は定数にします。
「SceneTitle.h」を開き、privateに定数を追加します。
private:
//=============================================================================
// このシーンでのみ使用するデータを宣言してください。
//=============================================================================
const int START_POSITION;
const int EXIT_POSITION;
};
|
クラスで設定した定数の値は、コンストラクタ関数の初期化リストで初期値を設定します。
「SceneTitle.cpp」を開き、コンストラクタ関数にコードを追加します。
//============================================================================= // コンストラクタ // 引 数:Engine* エンジンクラスのアドレス //============================================================================= SceneTitle::SceneTitle(Engine *pEngine) : Scene(pEngine) , START_POSITION(340) , EXIT_POSITION(400) { } |
メニューの2つの項目の座標が定数になりました。
「↑↓キー」でこれを選択出来るようにしたいので、変数を1つ追加しましょう。
「SceneTitle.h」を開き、privateに変数を追加します。
private:
//=============================================================================
// このシーンでのみ使用するデータを宣言してください。
//=============================================================================
const int START_POSITION;
const int EXIT_POSITION;
int m_cursorY;
};
|
この変数の初期値は「SceneTitle.cpp」の「Start関数」で行いましょう。
//============================================================================= // シーンの実行時に1度だけ呼び出される開始処理関数 //============================================================================= void SceneTitle::Start() { m_pEngine->AddTexture(TEXTURE_TREASURE); m_cursorY = START_POSITION; } |
これに合わせて「Draw関数」の転送先座標も変えます。
//============================================================================= // シーンの実行時に繰り返し呼び出される描画処理関数 //============================================================================= void SceneTitle::Draw() { SetRect(&m_sour, 0, 0, 640, 480); SetRect(&m_dest, 0, 0, 640, 480); m_pEngine->Blt(&m_dest, TEXTURE_TREASURE, &m_sour); SetRect(&m_sour, 640, 0, 664, 24); SetRect(&m_dest, 200, m_cursorY, 224, m_cursorY + 24); m_pEngine->Blt(&m_dest, TEXTURE_TREASURE, &m_sour); } |
形は変わりましたが、実行画面は同じです。
<実行結果 クライアント領域のみ>

プログラムは同じように動いているように見えても、中身が全然違う場合が多々あります。
この変更のおかげで、メニューが選択出来るようになりました。
「Update関数」でメニュー選択が出来るようにコードを追加します。
//=============================================================================
// シーンの実行時に繰り返し呼び出される更新処理関数
//=============================================================================
void SceneTitle::Update()
{
if (m_pEngine->GetKeyStateSync(DIK_UP)) {
m_cursorY = START_POSITION;
}
if (m_pEngine->GetKeyStateSync(DIK_DOWN)) {
m_cursorY = EXIT_POSITION;
}
}
|
これで「↑↓キー」でカーソルが移動します。
<実行結果 クライアント領域のみ>

「↑↓キー」で選択出来るようになりました。
次は「Enterキー」を押すと、選んだメニューを実行出来るようにしてみたいと思います。
「Update関数」にコードを追加します。
//============================================================================= // シーンの実行時に繰り返し呼び出される更新処理関数 //============================================================================= void SceneTitle::Update() { if (m_pEngine->GetKeyStateSync(DIK_UP)) { m_cursorY = START_POSITION; } if (m_pEngine->GetKeyStateSync(DIK_DOWN)) { m_cursorY = EXIT_POSITION; } if (m_pEngine->GetKeyStateSync(DIK_RETURN)) { if (m_cursorY == START_POSITION) { m_nowSceneData.Set(Common::SCENE_GAME, false, NULL); } else { m_nowSceneData.Set(Common::SCENE_EXIT, false, NULL); } } } |
「Enterキー」は「DIK_RETURN」で指定出来ます。
「Enterキー」を押した時に、カーソルがどこにあるかでシーンを切り替えます。
実行して、どちらも選んでみてください。
※ゲームシーンを選んでも何も表示されませんので画面は載せません。
これでタイトルシーンは完成です。
次はゲームシーンを作りましょう。