これまでのゲームはシーンファイルに直接ゲーム内容を書き込んでいました。
しかし、プログラムのボリュームが増えてきた場合などを考えると限界があります。
C言語であればファイル分割して関数化するところですが、C++をベースに考えますのでクラスオブジェクトを追加します。
※今回はシーンはゲームシーンのみとして、クラスオブジェクトを中心に説明します。
※タイトルや結果などのシーンを加えたい方は、ご自身でチャレンジしてみてください。
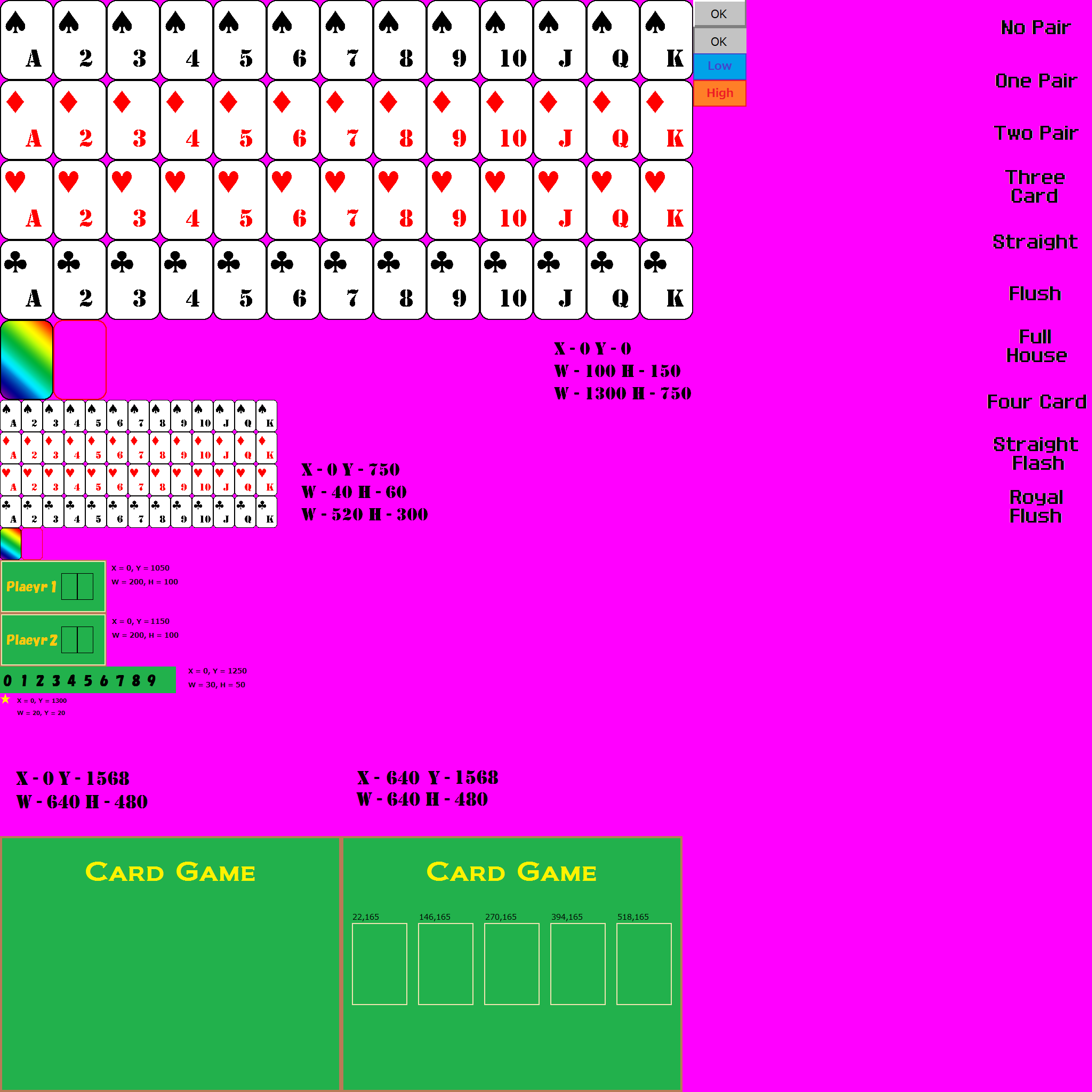
まずは画像を準備しましょう。
今回の画像はトランプ画像ですが、少し画像を加えました。

実際の画像サイズは「2048×2048ピクセル」ですが、大きいので縮小表示しています。
※プロジェクトフォルダの「Resource\\Textureフォルダ」に「Trump.png」と言うファイル名で保存してください。
「GameBase.h」を開き、ファイル名を定数化します。
//-----------------------------------------------------------------------------
//ゲーム中で使用するテクスチャ、BGM、SE、フォントのパス付ファイル名を書きます。
//-----------------------------------------------------------------------------
namespace KeyString
{
const std::string TEXTURE_TRUMP = "Resource\\Texture\\Trump.png";
}
|
「SceneGame.cpp」の「Start関数」で画像を追加します。
//=============================================================================
// シーンの実行時に1度だけ呼び出される開始処理関数
//=============================================================================
void SceneGame::Start()
{
m_pEngine->AddTexture(TEXTURE_TRUMP);
}
|
「Exit関数」で解放しても構いませんが、シーンを追加し画像を使う方は解放しなくても良いです。
まずは背景の処理をするためのクラスオブジェクトを追加しましょう。
プロジェクトフォルダを開き「Sourceフォルダ」→「Objectフォルダ」を開いてください。

「_ObjectSourceフォルダ」をコピーします。

フォルダ名を「Back」に変更します。

「Backフォルダ」を開きます。

ファイル名を「Back.h」と「Back.cpp」に変更します。

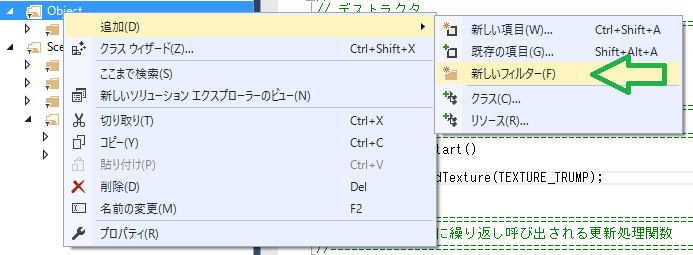
Visual Studioに戻り、ソリューションエクスプローラーの「Objectフィルタ」で右クリック、「追加」→「新しいフィルター」を選択します。

フィルタ名を「Back」に変更します。

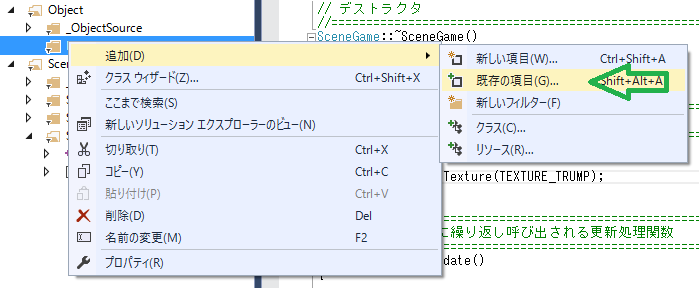
「Backフィルタ」を右クリックし、「追加」→「既存の項目」を選択します。

「Sourceフォルダ」→「Objectフォルダ」を開き、「Back.h」と「Back.cpp」を追加します。

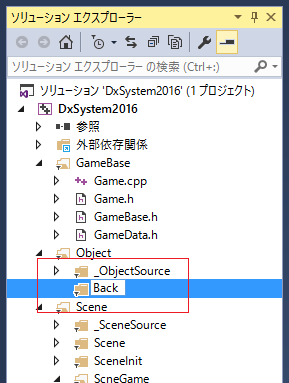
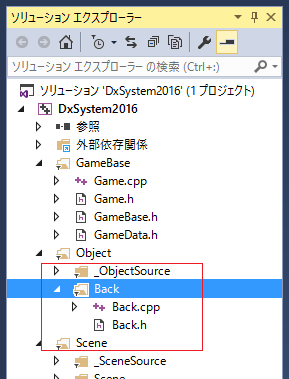
ソリューションエクスプローラーが↓のようになっていればOKです。

続いて「Back.h」を開き、コメントを書き換えます。
//**************************************************************************** // // 背景クラス // //***************************************************************************** #pragma once #include "..\\..\\GameBase.h" //----------------------------------------------------------------------------- // クラスの宣言を書きます。 //----------------------------------------------------------------------------- |
「Back.cpp」を開き、コメントとインクルードファイル名を書き換えます。
//**************************************************************************** // // 背景クラス // //***************************************************************************** #define _USING_V110_SDK71_ 1 #include "Back.h" using namespace KeyString; using namespace InputKey; //----------------------------------------------------------------------------- // クラスメンバの本体を書きます。 //----------------------------------------------------------------------------- |
これでクラスオブジェクトの追加は出来ましたが、シーンで使うためにはまだ設定があります。
設定については、クラスの中身を作ってから説明します。
背景クラスは主に背景の描画を行いますので、コンストラクタ関数と描画関数を作ります。
使う背景は、画像の左下にある背景を使いましょう。
それでは「Back.h」を開き、Backクラスを宣言します。
//**************************************************************************** // // 背景クラス // //***************************************************************************** #pragma once #include "..\\..\\GameBase.h" //----------------------------------------------------------------------------- // クラスの宣言を書きます。 //----------------------------------------------------------------------------- class Back { public: Back(); void Draw(Engine *pEngine); private: const int BACK_SOUR_X; //転送元左座標 const int BACK_SOUR_Y; //転送元上座標 const int BACK_DEST_X; //転送先左座標 const int BACK_DEST_Y; //転送先上座標 const int BACK_WIDTH; //転送元の幅 const int BACK_HEIGHT; //転送元の高さ RECT m_sour; RECT m_dest; }; |
描画用の「Draw関数」にはエンジンが必要になりますので、引数として受け取ります。
転送元や転送先、サイズなどは定数にしました。
座標を格納するRECT構造体はクラスには用意されていませんので、ここで準備しておきます。
次に「Back.cpp」にクラスの実体を書きましょう。
//**************************************************************************** // // 背景クラス // //***************************************************************************** #define _USING_V110_SDK71_ 1 #include "Back.h" using namespace KeyString; using namespace InputKey; //----------------------------------------------------------------------------- // クラスメンバの本体を書きます。 //----------------------------------------------------------------------------- Back::Back() : BACK_SOUR_X(0) , BACK_SOUR_Y(1568) , BACK_DEST_X(0) , BACK_DEST_Y(0) , BACK_WIDTH(640) , BACK_HEIGHT(480) { } void Back::Draw(Engine *pEngine) { SetRect(&m_sour, BACK_SOUR_X, BACK_SOUR_Y, BACK_SOUR_X + BACK_WIDTH, BACK_SOUR_Y + BACK_HEIGHT); SetRect(&m_dest, BACK_DEST_X, BACK_DEST_Y, BACK_DEST_X + BACK_WIDTH, BACK_DEST_Y + BACK_HEIGHT); pEngine->Blt(&m_dest, TEXTURE_TRUMP, &m_sour); } |
コンストラクタで定数の初期化を行い、「Draw関数」で背景を転送しています。
さて、このクラスオブジェクトをゲームシーンで使う準備をします。
「GameBase.h」を開き、↓の箇所に「Back.h」をインクルードします。
//-----------------------------------------------------------------------------
// オブジェクトのヘッダファイルをインクルードします。
//-----------------------------------------------------------------------------
#include "Object\\Back\\Back.h"
|
これでシーンに実体が作れるようになりました。
「SceneGame.h」を開き、クラスオブジェクトの実体を作ります。
private:
//背景クラス
Back m_back;
};
|
「SceneGame.cpp」を開き、「Draw関数」でBackクラスの「Draw関数」を呼び出します。
//=============================================================================
// シーンの実行時に繰り返し呼び出される描画処理関数
//=============================================================================
void SceneGame::Draw()
{
m_back.Draw(m_pEngine);
}
|
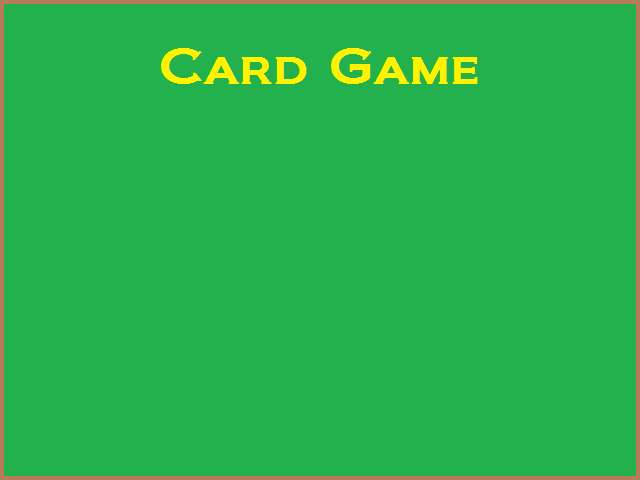
実行してみましょう。
<実行結果 クライアント領域のみ>

以上のようにクラスオブジェクトを追加します。
シーンの追加と同じく、何度かやってみて慣れてください。
ついでに背景クラスを完成させておきます。
今回の神経衰弱は2人対戦を考えています。
プレイヤーそれぞれのスコアを表示するため、↓の画像を用意しています。

最初から背景画像に入れておいても良いのですが、汎用性を考え別画像にしました。
これを画面の下部に配置します。
「Back.h」を開き、定数を追加します。
class Back {
public:
Back();
void Draw(Engine *pEngine);
private:
const int BACK_SOUR_X; //転送元左座標
const int BACK_SOUR_Y; //転送元上座標
const int BACK_DEST_X; //転送先左座標
const int BACK_DEST_Y; //転送先上座標
const int BACK_WIDTH; //転送元の幅
const int BACK_HEIGHT; //転送元の高さ
const int FRAME_SOUR_X1; //プレイヤー1の転送元左座標
const int FRAME_SOUR_Y1; //プレイヤー1の転送元上座標
const int FRAME_DEST_X1; //プレイヤー1の転送先左座標
const int FRAME_DEST_Y1; //プレイヤー1の転送先上座標
const int FRAME_SOUR_X2; //プレイヤー2の転送元左座標
const int FRAME_SOUR_Y2; //プレイヤー2の転送元上座標
const int FRAME_DEST_X2; //プレイヤー2の転送先左座標
const int FRAME_DEST_Y2; //プレイヤー2の転送先上座標
const int FRAME_WIDTH; //フレームの幅
const int FRAME_HEIGHT; //フレームの高さ
RECT m_sour;
RECT m_dest;
};
|
「Back.cpp」を開き、コンストラクタ関数で初期値を代入します。
Back::Back()
: BACK_SOUR_X(0)
, BACK_SOUR_Y(1568)
, BACK_DEST_X(0)
, BACK_DEST_Y(0)
, BACK_WIDTH(640)
, BACK_HEIGHT(480)
, FRAME_SOUR_X1(0)
, FRAME_SOUR_Y1(1050)
, FRAME_DEST_X1(60)
, FRAME_DEST_Y1(370)
, FRAME_SOUR_X2(0)
, FRAME_SOUR_Y2(1150)
, FRAME_DEST_X2(380)
, FRAME_DEST_Y2(370)
, FRAME_WIDTH(200)
, FRAME_HEIGHT(100)
{
}
|
最後に「Back.cpp」の「Draw関数」で転送コードを追加します。
void Back::Draw(Engine *pEngine)
{
SetRect(&m_sour,
BACK_SOUR_X,
BACK_SOUR_Y,
BACK_SOUR_X + BACK_WIDTH,
BACK_SOUR_Y + BACK_HEIGHT);
SetRect(&m_dest,
BACK_DEST_X,
BACK_DEST_Y,
BACK_DEST_X + BACK_WIDTH,
BACK_DEST_Y + BACK_HEIGHT);
pEngine->Blt(&m_dest, TEXTURE_TRUMP, &m_sour);
SetRect(&m_sour,
FRAME_SOUR_X1,
FRAME_SOUR_Y1,
FRAME_SOUR_X1 + FRAME_WIDTH,
FRAME_SOUR_Y1 + FRAME_HEIGHT);
SetRect(&m_dest,
FRAME_DEST_X1,
FRAME_DEST_Y1,
FRAME_DEST_X1 + FRAME_WIDTH,
FRAME_DEST_Y1 + FRAME_HEIGHT);
pEngine->Blt(&m_dest, TEXTURE_TRUMP, &m_sour);
SetRect(&m_sour,
FRAME_SOUR_X2,
FRAME_SOUR_Y2,
FRAME_SOUR_X2 + FRAME_WIDTH,
FRAME_SOUR_Y2 + FRAME_HEIGHT);
SetRect(&m_dest,
FRAME_DEST_X2,
FRAME_DEST_Y2,
FRAME_DEST_X2 + FRAME_WIDTH,
FRAME_DEST_Y2 + FRAME_HEIGHT);
pEngine->Blt(&m_dest, TEXTURE_TRUMP, &m_sour);
}
|
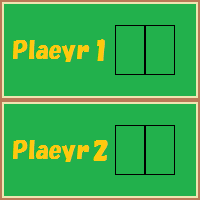
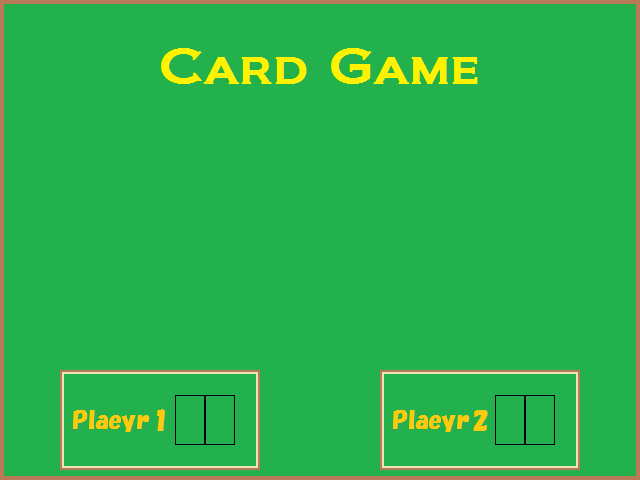
実行して確認してください。
<実行結果 クライアント領域のみ>

枠内の「黒い枠」はスコアを表示する箇所です。