次はマウスのボタンを押した時に選択していたブロックを消す処理を作ります。
ここは少しずつ進めていきます。
まずは「Samegame.h」を開き、publicメンバ関数を追加します。
※クラスの宣言部分が長くなるので、一部だけ表示します。
※前後関係をよく見て追加してください。
//ブロックの選択
void SelectBlock(POINT &refPoint);
//ブロックを消す
void DeleteBlock();
//ブロックの描画
void DrawBlock(Engine *pEngine);
|
次に、privateメンバ関数を1つ追加します。
//周りのブロックを調べる
void CheckAround(const int x, const int y, const int color);
//選択したブロック数を取得する
int GetSelectBlockNum() const;
//選択したブロックを削除する
void DeleteSelectBlock();
};
|
「Samegame.cpp」を開き、「SelectBlock関数」の下に「DeleteBlock関数」を追加します。
//ブロックを消す
void Samegame::DeleteBlock()
{
if (m_selectBlockNum <= 1) {
return;
}
DeleteSelectBlock();
}
|
これが全てではありませんが、選択しているブロックの個数が2個以上の時にブロックを消します。
「GetSelectBlockNum関数」の下に「DeleteSelectBlock関数」を追加します。
//選択したブロックを削除する
void Samegame::DeleteSelectBlock()
{
for (int i = 0; i < ROW; i++) {
for (int j = 0; j < COL; j++) {
if (m_field[i][j].m_bSelect) {
m_field[i][j].m_color = NO_BLOCK;
}
}
}
}
|
これは特に説明の必要はないでしょう。
最後に「SceneGame.cpp」を開き「Update関数」にコードを追加します。
//============================================================================= // シーンの実行時に繰り返し呼び出される更新処理関数 //============================================================================= void SceneGame::Update() { POINT point = m_pEngine->GetMousePosition(); m_samegame.SelectBlock(point); if (m_pEngine->GetMouseButtonSync(DIK_LBUTTON)) { m_samegame.DeleteBlock(); } } |
ブロックは「SelectBlock関数」ですでに選択されていますので、マウスの左ボタンが押されたときに消すだけです。
それでは実行してみましょう。
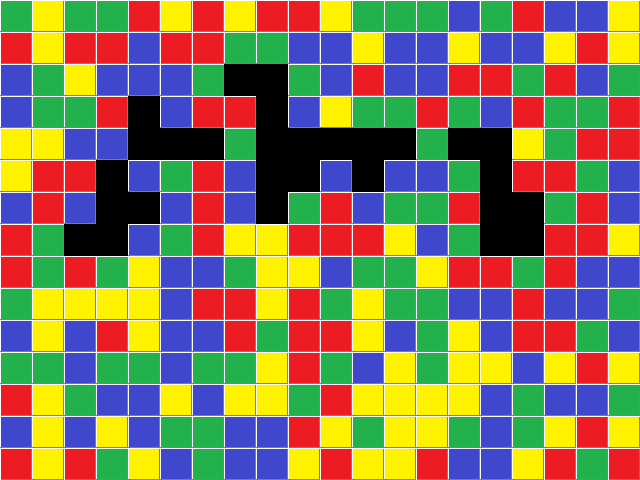
<実行結果 クライアント領域のみ>

クリックしたブロックに隣接した同じ色のブロックが消えればOKです。