これまでは真っ暗な背景の中を移動させてきましたので、背景画像を転送出来るようにします。
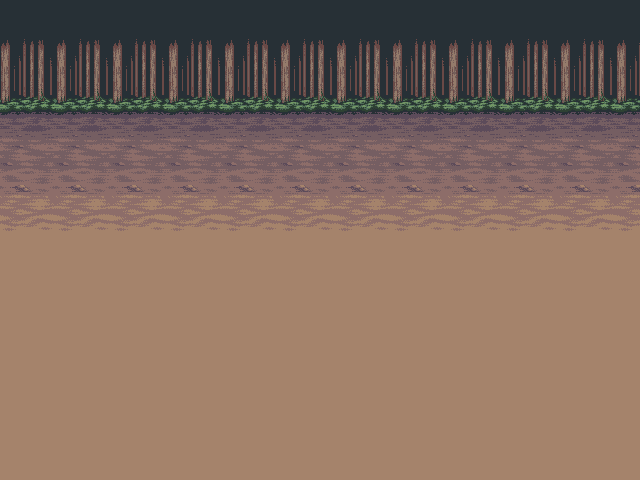
使う背景は↓です。

サイズは「640×480ピクセル」です。
※昔、知り合いに書いてもらった画像ですので、フリー素材サイトにはありません。
※似たような画像はフリー素材サイトにもありますので、別の画像を使いたい方は探してみてください。
画像をダウンロードして「Back.png」と言う名前で「Resource\\Textureフォルダ」に格納してください。
「GameBase.h」を開き、パス付ファイル名を定数化します。
namespace KeyString
{
const std::string TEXTURE_CHARACTER = "Resource\\Texture\\Character.png";
const std::string TEXTURE_BACK = "Resource\\Texture\\Back.png";
const std::string FONT_GOTHIC = "MS ゴシック";
}
|
「SceneGame.cpp」の「Start関数」で、画像を追加します。
void SceneGame::Start()
{
m_pEngine->AddTexture(TEXTURE_CHARACTER);
m_pEngine->AddTexture(TEXTURE_BACK);
m_pEngine->AddFont(FONT_GOTHIC, 20);
m_player.Initialize();
}
|
オブジェクトとしてプロジェクトフォルダに「Back.h」と「Back.cpp」を追加しましょう。
「Back.h」を開き、必要なデータとともにBackクラスを宣言します。
class Back {
public:
Back();
//描画
void Draw(Engine* pEngine);
private:
RECT m_sour;
RECT m_dest;
};
|
背景を描画するだけなので、コンストラクタ関数と描画関数を追加しました。
「Back.cpp」を開き、コンストラクタ関数と「Draw関数」の本体を追加しましょう。
Back::Back()
{
}
void Back::Draw(Engine* pEngine)
{
SetRect(&m_sour, 0, 0, WindowSetting::WINDOW_WIDTH, WindowSetting::WINDOW_HEIGHT);
SetRect(&m_dest, 0, 0, WindowSetting::WINDOW_WIDTH, WindowSetting::WINDOW_HEIGHT);
pEngine->Blt(&m_dest, TEXTURE_BACK, &m_sour);
}
|
これで完成しました。
「GameBase.h」を開き、「Backクラス」のヘッダファイルをインクルードします。
//----------------------------------------------------------------------------- // オブジェクトのヘッダファイルをインクルードします。 //----------------------------------------------------------------------------- #include "Object\\Player\\Player.h" #include "Object\\Back\\Back.h" |
「SceneGame.h」を開き、「Backクラス」の実体を追加します。
private:
Player m_player;
Back m_back;
};
|
「SceneGame.cpp」の「Draw関数」から背景の描画関数を呼び出します。
void SceneGame::Draw()
{
m_back.Draw(m_pEngine);
m_player.Draw(m_pEngine);
}
|
実行してみましょう。

背景は描画されましたが、この背景だとプレイヤーキャラクターの位置はおかしいですよね・・・
どうせなら画面の真ん中に表示されるよう、キャラクターの初期値を設定しましょう。
「Player.cpp」の「Initialize関数」を変更します。
void Player::Initialize()
{
m_x = (WindowSetting::WINDOW_WIDTH - WIDTH) / 2;
m_y = (WindowSetting::WINDOW_HEIGHT - HEIGHT) / 2;
m_speed = SPEED_NORMAL;
m_direction = DOWN;
m_animation = 0;
m_imAnimation.SetInterval(500);
}
|
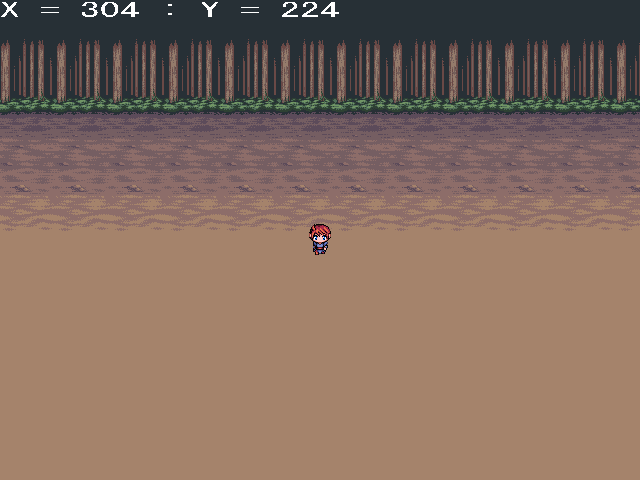
実行してみましょう。

いい感じになりました。
背景を表示したおかげで、真っ黒な画面よりはイメージが湧くようになりました。
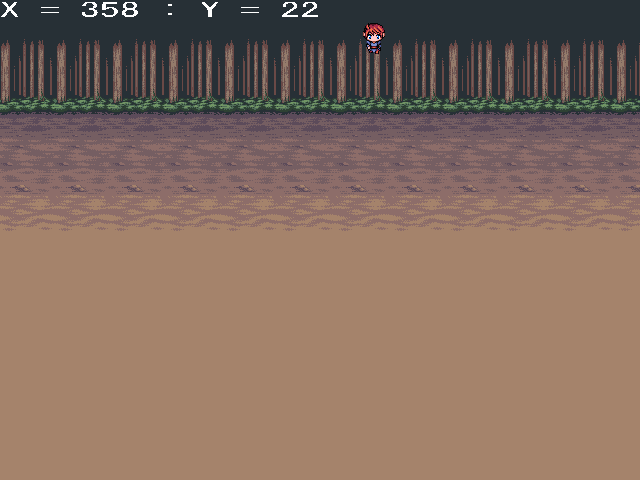
しかし↓のような場合、この背景だと違和感が出てしまいます。

「木に登っている?」と言うよりは「空中に浮いている」ように見えます。
せめて↓の位置より上には移動出来ないようにするべきだと思います。

上の画像を見てわかる通り、Y座標は90を指しています。
上に移動する場合、「上端」を「0」ではなく「90」として設定すれば何とかなりそうです。
「Player.cpp」の「Move関数」の上方向のプログラムを変更してみましょう。
if (pEngine->GetKeyState(DIK_UP)) {
m_direction = UP;
m_y -= m_speed;
if (m_y < 90) {
m_y = 90;
}
}
|
実行して確かめてみてください。

Y座標が90のところで止まるようになりました。
「見た目」的には、これで完成ですが、プログラム的には問題があります。
なるべく直値を使わないようにしていますので、この90も定数化したいです。
背景に関する数値ですから、背景クラスで定数化したいと思います。
「Back.h」を開き、public定数を追加しましょう。
class Back {
public:
static const int UPPER_LIMIT;
Back();
//描画
void Draw(Engine* pEngine);
private:
RECT m_sour;
RECT m_dest;
};
|
クラスの実体が無い場合でも使える、static定数として「UPPER_LIMIT」を用意しました。
初期値は「Back.cpp」で設定します。
//----------------------------------------------------------------------------- // クラスメンバの本体を書きます。 //----------------------------------------------------------------------------- const int Back::UPPER_LIMIT = 90; Back::Back() { } |
ここで準備した定数を使いたいのは「Playerクラス」です。
「Player.h」を開きましょう。
あるクラスから他のクラスを利用する場合、ヘッダファイルをインクルードします。
しかし、クラスに用意された定数を利用するだけであれば「前方参照」を使うべきです。
//----------------------------------------------------------------------------- // クラスの宣言を書きます。 //----------------------------------------------------------------------------- class Back; class Player { public: Player(); //初期化 void Initialize(); |
「Player.cpp」の「Move関数」の上方向を次のように変更します。
if (pEngine->GetKeyState(DIK_UP)) {
m_direction = UP;
m_y -= m_speed;
if (m_y < Back::UPPER_LIMIT) {
m_y = Back::UPPER_LIMIT;
}
}
|
実行してみましょう。

ちゃんと設定されています。
次回は別の考え方で移動制限を付けましょう。