プロジェクトは「プレイヤーキャラクター」のものを引き続き使います。
折角、弾が発射出来るようになったので、敵キャラクターを作りたいと思います。
まずはグラフィックの準備から始めましょう。
今回使用する画像は↓です。

画像サイズは「512×128ピクセル」で、キャラクター1体のサイズは「32×32ピクセル」です。
※昔、知り合いに書いてもらった画像ですので、フリー素材サイトにはありません。
※似たような画像はフリー素材サイトにもありますので、別の画像を使いたい方は探してみてください。
画像をダウンロードして「Enemy.png」と言う名前で「Resource\\Textureフォルダ」に格納してください。
「GameBase.h」を開き、パス付ファイル名を定数化しましょう。
namespace KeyString
{
const std::string TEXTURE_CHARACTER = "Resource\\Texture\\Character.png";
const std::string TEXTURE_BACK = "Resource\\Texture\\Back.png";
const std::string TEXTURE_SHOT = "Resource\\Texture\\Shot.png";
const std::string TEXTURE_ENEMY = "Resource\\Texture\\Enemy.png";
const std::string FONT_GOTHIC = "MS ゴシック";
}
|
「SceneGame.cpp」を開き、「Start関数」で画像を追加します。
void SceneGame::Start()
{
m_pEngine->AddTexture(TEXTURE_CHARACTER);
m_pEngine->AddTexture(TEXTURE_BACK);
m_pEngine->AddTexture(TEXTURE_SHOT);
m_pEngine->AddTexture(TEXTURE_ENEMY);
m_pEngine->AddFont(FONT_GOTHIC, 20);
m_player.Initialize();
m_shot.Initialize();
}
|
オブジェクトとしてプロジェクトフォルダに「Enemy.h」と「Enemy.cpp」を追加しましょう。
「Enemy.h」を開き、Enemyクラスを宣言します。
前回、プレイヤークラスと弾クラスの共通点を抜き出した「Baseクラス」を作りましたので、敵クラスも「Baseクラス」を継承して作りましょう。
#include "..\\Base\\Base.h"
class Enemy : public Base {
public:
private:
};
|
この時点で、幅や高さ、転送先のXY座標、方向などの定数や変数が継承されています。
まずは移動しない敵を画面右端に表示できるようにしたいです。
敵キャラクターの画像は↓を使います。

転送元の画像の左端のキャラクターです。
「Enemy.h」を開き、必要なメンバ関数を追加します。
#include "..\\Base\\Base.h"
class Enemy : public Base {
public:
Enemy();
void Initialize();
void Draw(Engine *pEngine);
private:
};
|
「Enemy.cpp」を開き、これらの関数の本体を作成します。
Enemy::Enemy()
: Base(32, 32)
{
}
void Enemy::Initialize()
{
m_x = 576;
m_y = 256;
m_direction = LEFT;
}
void Enemy::Draw(Engine *pEngine)
{
SetRect(&m_sour,
0,
m_direction * HEIGHT,
WIDTH,
m_direction * HEIGHT + HEIGHT);
SetRect(&m_dest,
m_x,
m_y,
m_x + WIDTH,
m_y + HEIGHT);
pEngine->Blt(&m_dest, TEXTURE_ENEMY, &m_sour);
}
|
コンストラクタ関数で「Baseクラス」にある定数の初期値を設定しています。
「Initialize関数」で転送先座標と方向を設定しました。
「Draw関数」で、方向によって転送元画像を計算し描画を行っています。
「GameBase.h」を開き、敵クラスのヘッダファイルをインクルードします。
#include "Object\\Player\\Player.h"
#include "Object\\Back\\Back.h"
#include "Object\\Shot\\Shot.h"
#include "Object\\Enemy\\Enemy.h"
|
次に「SceneGame.h」を開き、敵クラスの実体を追加しましょう。
private:
Player m_player;
Back m_back;
Shot m_shot;
Enemy m_enemy;
};
|
続いて「SceneGame.cpp」の「Initialize関数」で敵クラスの「Initialize関数」を呼び出します。
void SceneGame::Start()
{
m_pEngine->AddTexture(TEXTURE_CHARACTER);
m_pEngine->AddTexture(TEXTURE_BACK);
m_pEngine->AddTexture(TEXTURE_SHOT);
m_pEngine->AddTexture(TEXTURE_ENEMY);
m_pEngine->AddFont(FONT_GOTHIC, 20);
m_player.Initialize();
m_shot.Initialize();
m_enemy.Initialize();
}
|
最後に「SceneGame.cpp」の「Draw関数」で敵クラスの「Draw関数」を呼び出します。
void SceneGame::Draw()
{
m_back.Draw(m_pEngine);
m_shot.Draw(m_pEngine);
m_player.Draw(m_pEngine);
m_enemy.Draw(m_pEngine);
}
|
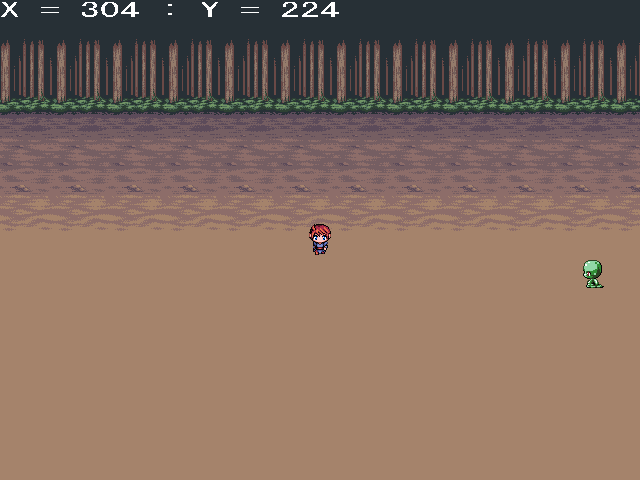
それでは実行してみましょう。

右側に敵キャラクターが表示されました。
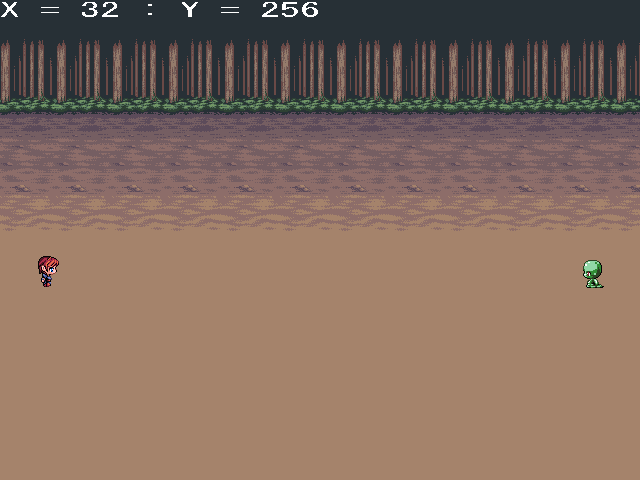
プレイヤーキャラクターの位置を少し調整したいと思います。
「Player.cpp」を開き、「Initialize関数」を変更しましょう。
void Player::Initialize()
{
m_x = 32;
m_y = 256;
m_speed = SPEED_NORMAL;
m_direction = RIGHT;
m_imAnimation.SetInterval(500);
m_animation = 0;
}
|
プレイヤーキャラクターの位置を左に移して、向かい合う形にしてみました。

次回はアニメーションの設定などを行いましょう。