前回のプログラムを使って画像転送の練習をしてみましょう。
前回までの説明をよく読んでから始めてみてください。
これから実行結果を提示しますので、「Draw関数」の転送元、転送先座標を変更して同じ結果が出るようにしてください。
リンク先に「Blt関数」の説明が載っていますので参考にしてください。
※Blt関数の「例」と同様の問題は出しません。
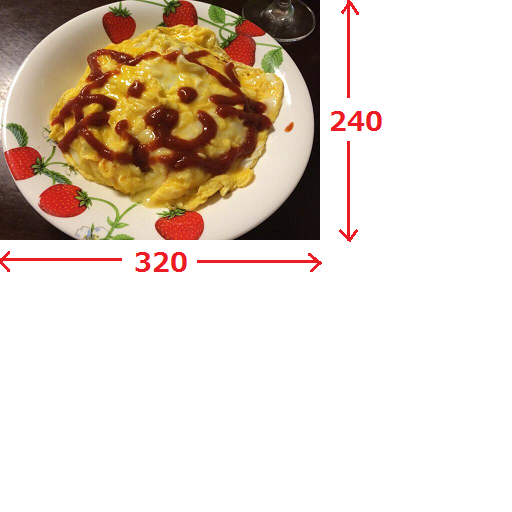
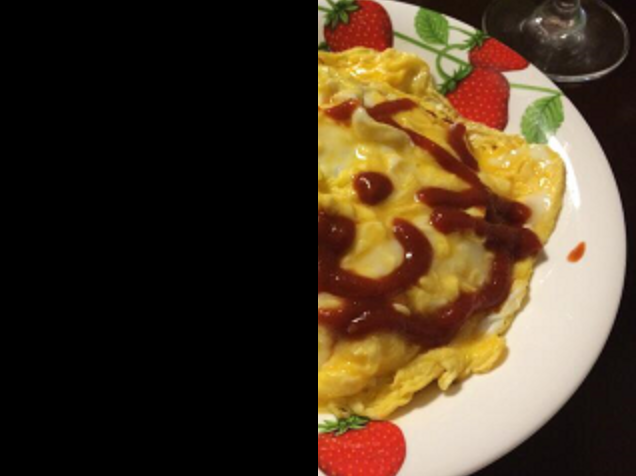
使用する画像は、前回同様↓の画像です。

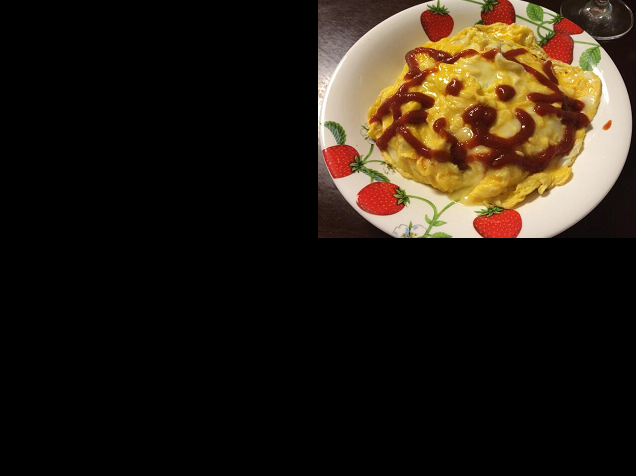
<実行結果 クライアント領域のみ>

結果を見ると変わっているのは「転送先」だけです。
転送先が左上から右上に変わっていますので、左右の座標だけが変わっています。
解答です。
//============================================================================= // シーンの実行時に繰り返し呼び出される描画処理関数 //============================================================================= void SceneGame::Draw() { SetRect(&m_sour, 0, 0, 320, 240); SetRect(&m_dest, 320, 0, 640, 240); m_pEngine->Blt(&m_dest, TEXTURE_OMELETTE, &m_sour); } |
画像の幅と高さを考えると転送先座標は、
左の座標 320 上の座標 0 右の座標 640 下の座標 240
となります。
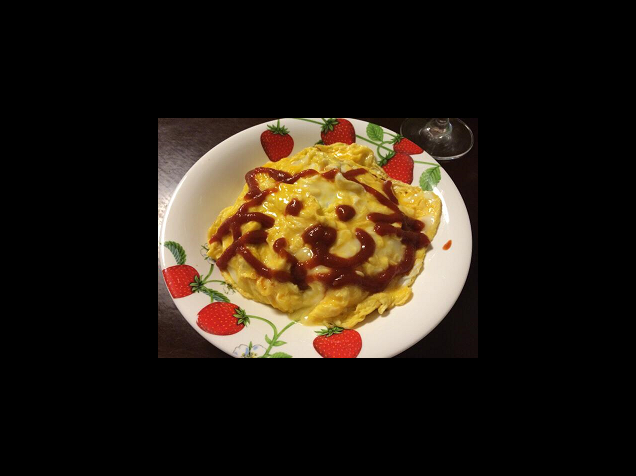
<実行結果 クライアント領域のみ>

今回も変わっているのは「転送先」だけです。
画像が真ん中に表示されているので、上下左右とも変更されています。
適当に指定するのではなく、きちんと計算して「ど真ん中」に表示してください。
解答です。
//============================================================================= // シーンの実行時に繰り返し呼び出される描画処理関数 //============================================================================= void SceneGame::Draw() { SetRect(&m_sour, 0, 0, 320, 240); SetRect(&m_dest, 160, 120, 480, 360); m_pEngine->Blt(&m_dest, TEXTURE_OMELETTE, &m_sour); } |
まずは水平方向の真ん中の座標を考えてみます。
クライアント領域の幅は640ピクセルです。
転送する画像の幅は320ピクセルです。
真ん中に表示するためには、左右の余白を同じ大きさにする必要があります。
クライアント領域の幅から画像の幅を引くと、
640 - 320 = 320
320ピクセルです。
これを2つに割ると160ピクセルになります。
これで転送先の左座標は160になる事が分かります。
右座標は「左座標+画像の幅」で計算出来ます。
160 + 320 = 480
これで右座標が計算出来ました。
上下も同じように考えると、転送先座標は、
左の座標 160 上の座標 120 右の座標 480 下の座標 360
となります。
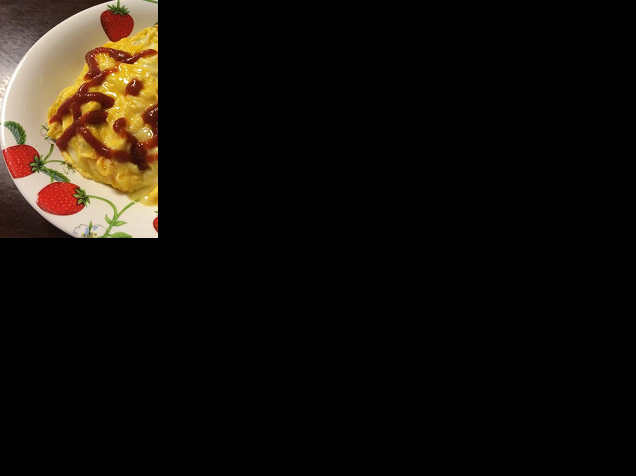
<実行結果 クライアント領域のみ>

結果を見ると「転送元」も変わっています。
解答です。
//============================================================================= // シーンの実行時に繰り返し呼び出される描画処理関数 //============================================================================= void SceneGame::Draw() { SetRect(&m_sour, 0, 0, 160, 240); SetRect(&m_dest, 0, 0, 160, 240); m_pEngine->Blt(&m_dest, TEXTURE_OMELETTE, &m_sour); } |
転送元の幅が半分になっていますが、変わったのは右座標だけです。
転送先も半分になっていますが、変わったのは右座標だけです。
<実行結果 クライアント領域のみ>

元画像の左上の部分がクライアント領域全体に表示されています。
解答です。
//============================================================================= // シーンの実行時に繰り返し呼び出される描画処理関数 //============================================================================= void SceneGame::Draw() { SetRect(&m_sour, 0, 0, 160, 120); SetRect(&m_dest, 0, 0, 640, 480); m_pEngine->Blt(&m_dest, TEXTURE_OMELETTE, &m_sour); } |
転送元は幅も高さも半分になっています。
転送先はクライアント領域全体ですから、拡大されて表示されます。
<実行結果 クライアント領域のみ>

元画像の右半分がクライアント領域の右半分に表示されています。
解答です。
//============================================================================= // シーンの実行時に繰り返し呼び出される描画処理関数 //============================================================================= void SceneGame::Draw() { SetRect(&m_sour, 160, 0, 320, 240); SetRect(&m_dest, 320, 0, 640, 480); m_pEngine->Blt(&m_dest, TEXTURE_OMELETTE, &m_sour); } |
転送元は左座標が真ん中になっています。
転送先はクライアント領域の右半分ですから、拡大されて表示されます。
これから先、色々な場面で転送元、転送先とも計算していかなければなりません。
皆さんも色々と試してみてください。