転送元、転送先についての説明が終わりましたので、実際に画像を転送してみましょう。
プロジェクトフォルダを開き、Resourceフォルダ→Textureフォルダを開いてください。

ここに「omelette_small.png」というPNG形式の画像ファイルが格納されています。
※もちろん自分でもファイルを追加する事が出来ます。
次にVisual Studioでプロジェクトを開き、「GameBase.h」を開きましょう。
//-----------------------------------------------------------------------------
//ゲーム中で使用するテクスチャ、BGM、SE、フォントのパス付ファイル名を書きます。
//-----------------------------------------------------------------------------
namespace KeyString
{
const std::string TEXTURE_OMELETTE = "Resource\\Texture\\omelette_small.png";
}
|
すでに記述されていますが、プロジェクトフォルダからの相対パス指定でファイル名をstringに格納しています。
ここで定数化した「TEXTURE_OMELETTE」と言う名前がプログラム中で使われる名前です。
名前空間「KeyString」に所属していますが、各cppファイルでは「using」指定していますので、このままの名前で使えます。
自分で画像ファイルを追加した場合、こちらに新しい定数を追加する必要があります。
画像ファイルはゲームシステムに追加しなければ使えません。
「SceneGame.h」を開いてください。
Start関数に次のコードを追加します。
//=============================================================================
// シーンの実行時に1度だけ呼び出される開始処理関数
//=============================================================================
void SceneGame::Start()
{
m_pEngine->AddTexture(TEXTURE_OMELETTE);
}
|
エンジンクラスのAddTexture関数を呼び出し、画像ファイルをシステムに追加しました。
続いて、転送元と転送先の座標を設定します。
設定に必要なRECT構造体は、Sceneクラスで用意されていますので宣言する必要はありません。
描画に関するコードは「Draw関数」に記述します。
//=============================================================================
// シーンの実行時に繰り返し呼び出される描画処理関数
//=============================================================================
void SceneGame::Draw()
{
SetRect(&m_sour, 0, 0, 320, 240);
SetRect(&m_dest, 0, 0, 320, 240);
}
|
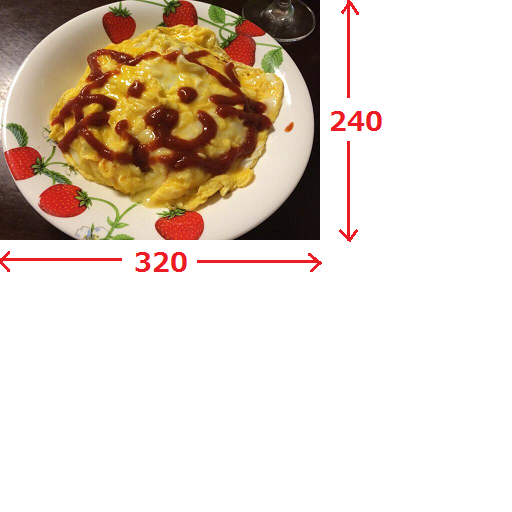
転送元座標は、↓の転送元画像の写真部分です。
画像サイズは「512×512ピクセル」
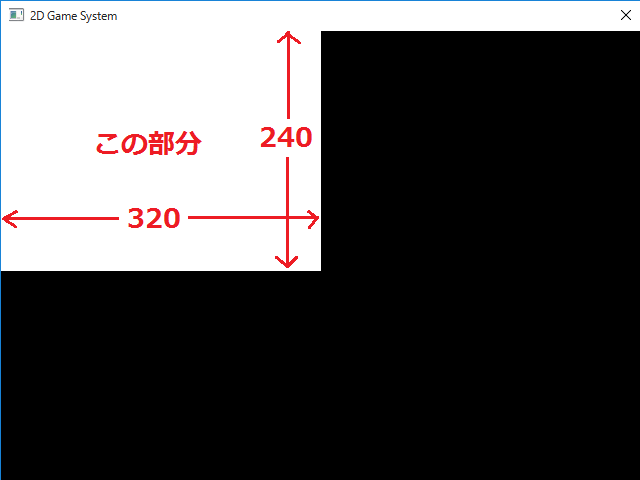
転送先座標は、↓のクライアント領域の左上部分になります。
クライアント領域は「640×480ピクセル」
RECT構造体に座標を設定するだけでは、画面には何も表示されません。
画像を転送するためには、エンジンクラスのBlt関数を使います。
//============================================================================= // シーンの実行時に繰り返し呼び出される描画処理関数 //============================================================================= void SceneGame::Draw() { SetRect(&m_sour, 0, 0, 320, 240); SetRect(&m_dest, 0, 0, 320, 240); m_pEngine->Blt(&m_dest, TEXTURE_OMELETTE, &m_sour); } |
これで一旦完成ですので、実際に実行してみましょう。
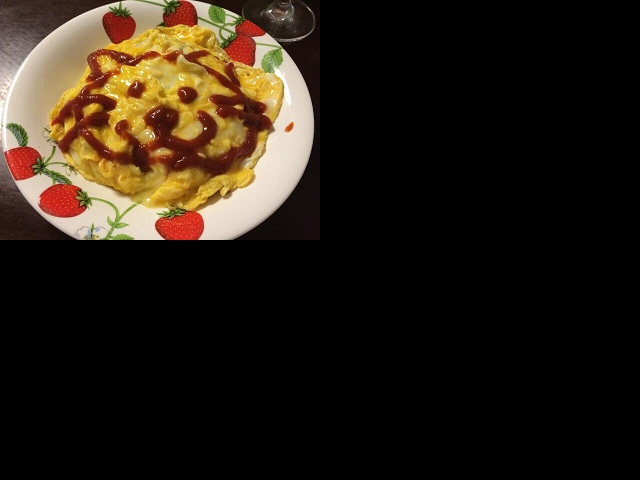
<実行結果 クライアント領域のみ>

ちゃんと表示されましたか?
表示されない場合は再度プログラムなどをチェックしてください。
今回は1つしかシーンがありませんので、実際には不要なのですが画像の解放についても書いておきます。
1つのシーンで使い終わった画像は、別のシーンで使わない限り解放した方がメモリにも優しいです。
画像を解放する場合は「Exit関数」に書きます。
//=============================================================================
// シーンの終了時に呼び出される終了処理関数
//=============================================================================
void SceneGame::Exit()
{
m_pEngine->ReleaseTexture(TEXTURE_OMELETTE);
}
|
これでメモリから解放されます。
次回は色々練習してみましょう。