2Dゲームを作り始める前に、もう少しやっておきたい事があります。
まずは、複数の画像を転送する方法を説明します。
プロジェクトについては、新しいものを使いたいので以前のプロジェクトをコピーしてプログラムを消しておいてください。
新しいプロジェクト用に、最初にダウンロードした「2DSystemフォルダ」を保管しておく事をお勧めします。
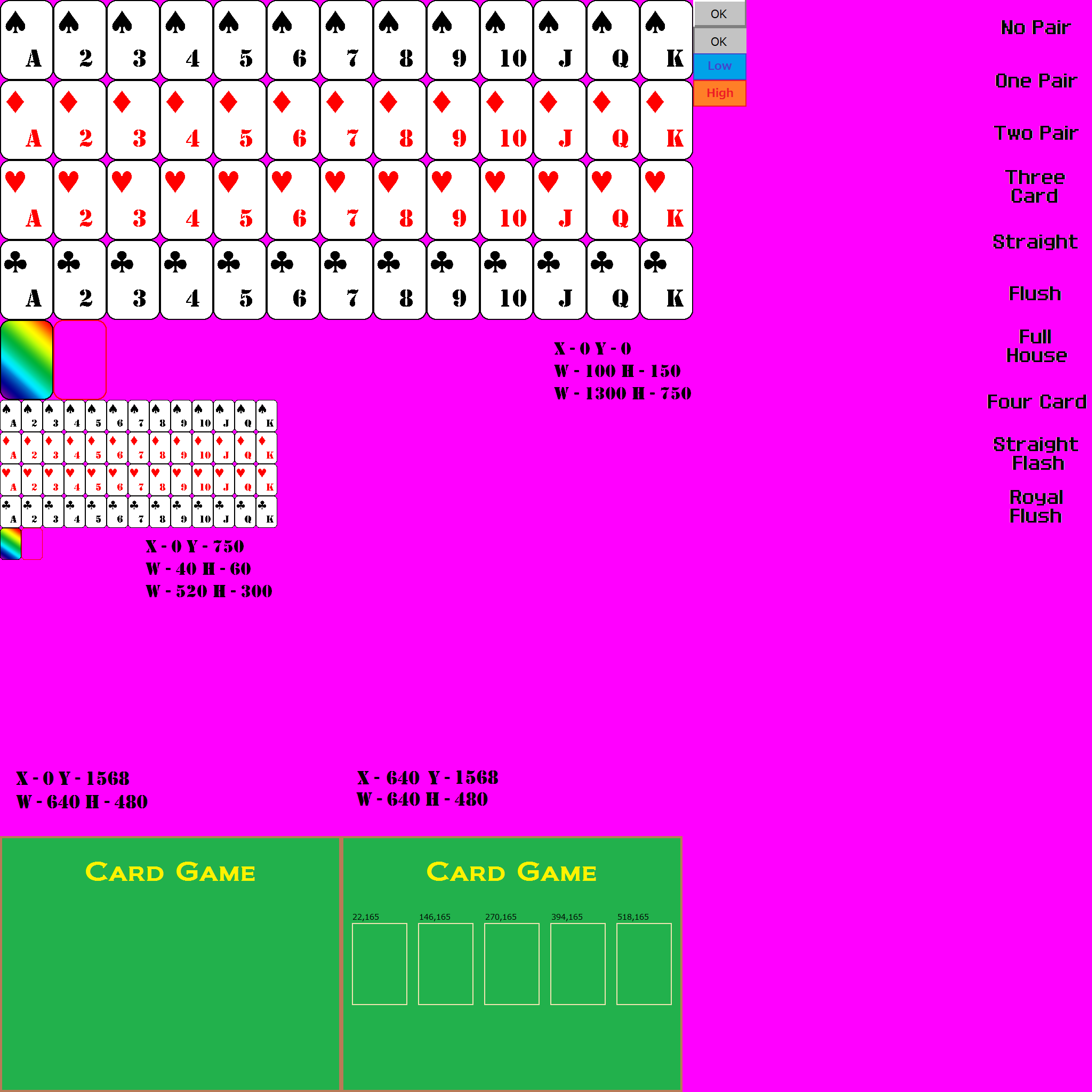
今回は新しい画像↓を使います。

実際の画像サイズは「2048×2048ピクセル」ですが、大きすぎるので縮小表示しています。
左上に大きいトランプと小さいトランプ、左下に背景画像が用意されています。
※背景色が「紫」になっているのは、カラーキーと言って画面に表示されない色のデフォルト値になっているためです。
この画像を右クリックして「名前を付けて画像を保存」を選択してください。
保存する場所は、プロジェクトフォルダの「Resourceフォルダ → Textureフォルダ」です。

「omelette_small.png」は削除しても構いません。
Visual Studioでプロジェクトを開きましょう。
「GameBase.h」を開いて、画像のファイル名を定数化します。
//-----------------------------------------------------------------------------
//ゲーム中で使用するテクスチャ、BGM、SE、フォントのパス付ファイル名を書きます。
//-----------------------------------------------------------------------------
namespace KeyString
{
const std::string TEXTURE_TRUMP = "Resource\\Texture\\Trump.png";
}
|
次に「SceneGame.cpp」を開いて「Start関数」で画像を追加します。
//=============================================================================
// シーンの実行時に1度だけ呼び出される開始処理関数
//=============================================================================
void SceneGame::Start()
{
m_pEngine->AddTexture(TEXTURE_TRUMP);
}
|
「Exit関数」で解放するコードも書いておきましょう。
//=============================================================================
// シーンの終了時に呼び出される終了処理関数
//=============================================================================
void SceneGame::Exit()
{
m_pEngine->ReleaseTexture(TEXTURE_TRUMP);
}
|
これで準備は出来ました。
背景画像は「Trump.png」の左下にありました。
2つある背景画像の内、左側の方を使います。
背景はクライアント領域と同じ大きさ「640×480ピクセル」で作っています。
転送するためには、「転送元座標」と「転送先座標」が必要です。
どちらも「左」「上」「右」「下」の座標が必要な事は説明しました。
非常に大事な事ですが、
「右」は「左」が分かれば、「左+幅」で計算出来ます。
「下」は「上」が分かれば、「上+高さ」で計算出来ます。
つまり、転送座標で重要なのは「左上」の座標です。
これを忘れないでください。
では、転送元座標から考えます。
見れば分かりますが、左の座標は「0」ですね。
では、上の座標は?
答えは画像の中に書き込んでありますが、計算で出してみます。
画像全体の高さは「2048ピクセル」であり、背景画像の高さは「480ピクセル」です。
2048 - 480 = 1568
これが上の座標です。
右の座標は、「左+幅」で求められるので、
0 + 640 = 640
であり、下の座標は「上+高さ」で求められるので、
1568 + 480 = 2048
です。
では「Draw関数」に転送元座標を設定するコードを書きましょう。
//============================================================================= // シーンの実行時に繰り返し呼び出される描画処理関数 //============================================================================= void SceneGame::Draw() { //背景の転送 SetRect(&m_sour, 0, 1568, 640, 2048); } |
次に転送先座標ですが、これはクライアント領域全体ですから考えるまでもありません。
転送先座標と画像転送用の「Blt関数」を「Draw関数」に追加しましょう。
//============================================================================= // シーンの実行時に繰り返し呼び出される描画処理関数 //============================================================================= void SceneGame::Draw() { //背景の転送 SetRect(&m_sour, 0, 1568, 640, 2048); SetRect(&m_dest, 0, 0, 640, 480); m_pEngine->Blt(&m_dest, TEXTURE_TRUMP, &m_sour); } |
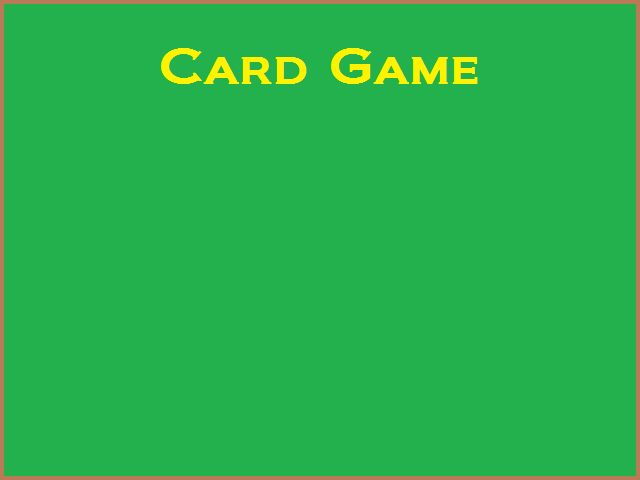
一度実行して、背景画像が表示されるかどうか確かめてください。
<実行結果 クライアント領域のみ>

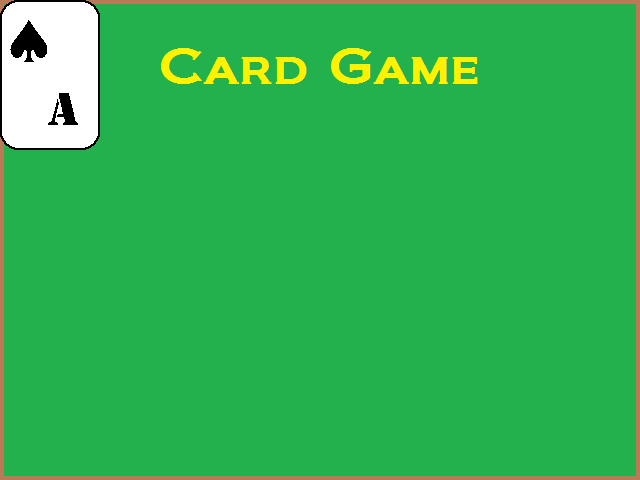
では、この背景の上にトランプカードを1枚転送してみましょう。
カードは一番左上にある、大きい方の「スペードのエース」にします。
このカードは幅が「100ピクセル」高さが「150ピクセル」で描かれています。
これを背景画像の左上に転送したいと思います。
<実行結果 クライアント領域のみ>

プログラムを書く場所は↓の通りです。
//============================================================================= // シーンの実行時に繰り返し呼び出される描画処理関数 //============================================================================= void SceneGame::Draw() { //背景の転送 SetRect(&m_sour, 0, 1568, 640, 2048); SetRect(&m_dest, 0, 0, 640, 480); m_pEngine->Blt(&m_dest, TEXTURE_TRUMP, &m_sour); //カードの転送 SetRect(&m_sour, 0, 0, 0, 0); SetRect(&m_dest, 0, 0, 0, 0); m_pEngine->Blt(&m_dest, TEXTURE_TRUMP, &m_sour); } |
カードの転送座標を変更して、上の例のようになるか試してください。
解答です。
//============================================================================= // シーンの実行時に繰り返し呼び出される描画処理関数 //============================================================================= void SceneGame::Draw() { //背景の転送 SetRect(&m_sour, 0, 1568, 640, 2048); SetRect(&m_dest, 0, 0, 640, 480); m_pEngine->Blt(&m_dest, TEXTURE_TRUMP, &m_sour); //カードの転送 SetRect(&m_sour, 0, 0, 100, 150); SetRect(&m_dest, 0, 0, 100, 150); m_pEngine->Blt(&m_dest, TEXTURE_TRUMP, &m_sour); } |
複数の画像を転送する場合は、
転送元座標の設定 転送先座標の設定 画像の転送
を転送したい回数書けば良いだけです。
ただし、順番には注意してください。
2Dの場合、奥から手前に転送されます。
転送順を間違えると、背景の裏にカードが転送されたりしますので気を付けましょう。