まずは転送元になる画像と2D画像の座標について説明します。
このシステムで使用できる画像ファイルは以下の通りです。
| 形式 | 拡張子 |
|---|---|
| ビットマップ | bmp |
| JPEG | jpg, jpeg |
| PNG | png |
| DDS | dds |
| DIB | dib |
| Targa | tga |
また、画像の幅や高さには以下の制限があります。
幅と高さは同一の正方形でなければならない 一辺は2のn乗でなければならない |
※2016/12/21のシステムアップデートで制限が変わりました。
グラフィックボードが対応していれば、画像のサイズはフリー 対応していなければ、縦横ともに2の累乗にしなければならない 2の累乗にする場合、正方形で無くとも良い |
対応しているかどうかは実行時にエラーメッセージが出るので、それを見て判断してください。
2の累乗とは、「1」「2」「4」「8」「16」「32」「64」「128」・・・です。
2の累乗とは言え上限があり、グラフィックボードの性能によって異なります。
※「さめがめ」までは古いシステムで作成していますので、2の累乗の正方形で画像を作成しています。
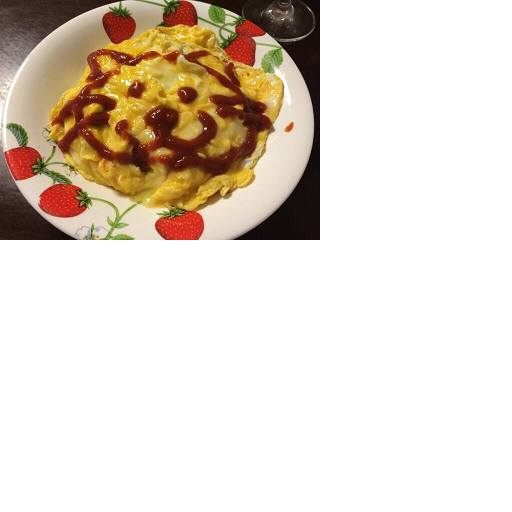
今回、最初からリソースとして用意している画像が↓です。

画像自体は「320×240ピクセル」の画像ですが、2の累乗に合わせるため「512×512ピクセル」にしています。
※2016/12/21のシステムアップデートで、グラフィックボードが対応していれば「320×240ピクセル」のまま読み込めるようになっています。
白い部分は無駄になっているように見えますが、ゲームで使用する他の画像を入れておく事も出来ます。
2D画像はピクセル(画素)の集まりであり、2次元座標(X,Y)を使ってピクセルを指定する事が出来ます。
座標の原点は画像の左上であり「0」から始まります。
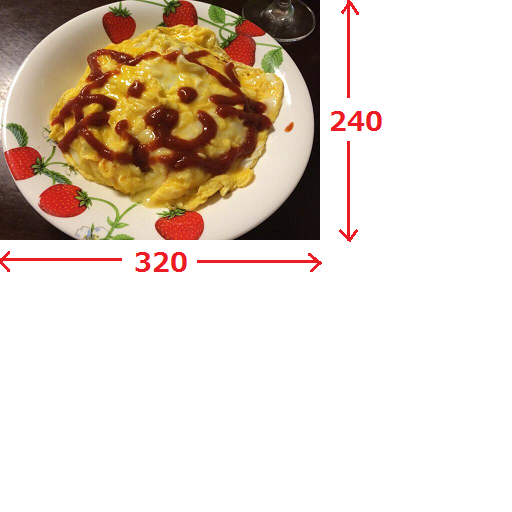
上の画像だと、X座標は左端が「0」で右端が「511」になります。
ただし画像の転送を行う場合、右端を+1して「512」と指定します。
画像の転送を行う際には、このX、Y座標が必要になります。
転送に必要な座標は左、上、右、下の4つです。
上の画像の写真部分を例に説明します。

写真部分の大きさは「320×240ピクセル」です。
写真自体は画像の左上に配置されていますので、
左の座標は「0」です。 上の座標は「0」です。 右の座標は「320」です。 下の座標は「240」です。
転送するための座標はRECT構造体と言う構造体に格納します。
RECT構造体に値をセットするため、SetRect関数が用意されています。
上の画像の座標を、SetRect関数を使ってRECT構造体にセットする例を書きます。
RECT sour; SetRect(&sour, 0, 0, 320, 240); |
引数は左から順に、RECT構造体のアドレス、左の座標、上の座標、右の座標、下の座標です。
RECT構造体の名前は「source(転送元)」を省略して「sour」にしました。
次回は転送先について説明します。